Web fonts
字体类型回顾
p {
font-family: Helvetica, "Trebuchet MS", Verdana, sans-serif;
}
Web字体
浏览器支持不同格式的字体,有时候你需要多种字体格式以获得良好的跨浏览器支持。
你需要将@font-face放到CSS最开始的地方:
@font-face {
font-family: "myFont";
src: url("myFont.ttf");
}
定义了然后你就可以用@font-face中指定的字体种类名称了。
html {
font-family: "myFont", "Bitstream", serif;
}
有两点重要的事情:
- 浏览器支持不同的字体格式,因此你需要多种字体格式以获得良好的跨浏览器支持。例如,大多数现代浏览器都支持 WOFF / WOFF2(Web Open Font Format versions 1 and 2,Web 开放字体格式版本 1 和 2),它是最有效的格式,但是旧版本 IE 只支持 EOT (Embedded Open Type,嵌入式开放类型) 的字体,你可能需要包括一个 SVG 版本的字体支持旧版本的 iPhone 和 Android 浏览器。我们将向你展示如何生成所需的代码。
- 字体一般都不能自由使用。你必须为他们付费,或者遵循其他许可条件,比如在代码中 (或者在你的站点上) 提供字体创建者。你不应该在没有适当的授权的情况下偷窃字体。
Font MIME Types
| Format | MIME type |
|---|---|
| TrueType | font/ttf |
| OpenType | font/otf |
| Web Open Font Format | font/woff |
| Web Open Font Format 2 | font/woff2 |
创建一个刀枪不入的@font-face语法流程
查找字体
- 免费的字体经销商:这是一个可以下载免费字体的网站 (可能还有一些许可条件,比如对字体创建者的信赖)。比如: Font Squirre,dafont 和 Everything Fonts。
- 收费的字体经销商:这是一个收费则字体可用��的网站,例如fonts.com或myfonts.com。你也可以直接从字体铸造厂中购买字体,例如Linotype,Monotype 或 Exljbris。
- 在线字体服务:这是一个存储和为你提供字体的网站,它使整个过程更容易。更多细节见使用在线字体服务。
比如在Font Squirre中找。
生成所需代码
- 确保你已经满足了任何许可证的要求,如果你打算在一个商业和/或 Web 项目中使用它。
- 前往 Fontsquirrel Webfont Generator.
- 使用上传字体按钮上传你的两个字体文件。
- 勾选复选框,“是的,我上传的字体符合网络嵌入的合法条件。
- 点击下载你的套件(kit)。
在演示中实现代码
- 将解压缩的目录重命名为简易的目录,比如
fonts - 打开
stylesheet.css文件,把包含在你的网页中的@font-face块复制到你的web-font-start.css文件—— 你需要把它们放在最上面,在你的 CSS 之前,因为字体需要导入才能在你的网站上使用。 - 每个
url()函数指向一个我们想要导入到我们的 CSS 中的字体文件——我们需要确保文件的路径是正确的,因此,在每个路径的开头添加fonts/(必要时进行调整)。 - 现在,你可以在字体栈中使用这些字体,就像任何 web 安全或默认的系统字体一样。 例如:
html {
font-family: "alex_brushregular", serif;
}
使用在线字体服务
在线字体服务通常会为你存储和服务字体,这样你就不用担心写@font-face代码了,通常只需要在你的网站上插入一两行代码就可以让一切都运行。例子包括Typekit 和Cloud.typography。大多数这些服务都是基于订阅的,除了Google Fonts,这是一个有用的免费服务,特别是对于快速的测试工作和编写演示。
大多数这些服务都很容易使用,所以我们不会详细地介绍它们。让我们快速浏览一下 Google Fonts,这样你就能明白它的意思了。再次的,使用web-font-start.html 和 web-font-start.css a 的副本作为你的开始。
- 前往 Google Fonts.
- 使用左边的过滤器来显示你想要选择的字体类型,并选择一些你喜欢的字体。
- 要选择字体种类,按下按钮旁边的 ⊕ 按钮。
- 当你选择好字体种类时,�按下页面底部的*[Number]* 种类选择。
- 在生成的屏幕中,首先需要复制所显示的 HTML 代码行,并将其粘贴到 HTML 文件的头部。将其置于现有的
<link>元素之上,使得字体是导入的,然后在你的 CSS 中使用它。 - 然后,你需要将 CSS 声明复制到你的 CSS 中,以便将自定义字体应用到你的 HTML。
关于@font-face的更多细节
这是fontsquirrel生成的@font-face语法。
@font-face {
font-family: "ciclefina";
src: url("fonts/cicle_fina-webfont.eot");
src:
url("fonts/cicle_fina-webfont.eot?#iefix") format("embedded-opentype"),
url("fonts/cicle_fina-webfont.woff2") format("woff2"),
url("fonts/cicle_fina-webfont.woff") format("woff"),
url("fonts/cicle_fina-webfont.ttf") format("truetype"),
url("fonts/cicle_fina-webfont.svg#ciclefina") format("svg");
font-weight: normal;
font-style: normal;
}
这被称为"bulletproof @font-face syntax(刀枪不入的 @font-face 语法)", 这是 Paul Irish 早期的一篇文章提及后 @font-face 开始流行起来 (Bulletproof @font-face Syntax。让我们来看看它是怎么做的:
font-family:这一行指定了你想要引用的字体的名称。你可以把它作为你喜欢的任何东西,只要你在你的 CSS 中始终如一地使用它。src:这些行指定要导入到你的 CSS(url部分) 的字体文件的路径,以及每种字体文件的格式 (format部分)。后面的部分不是必要的,但是声明它是很有用的,因为它允许浏览器更快地找到可以使用的字体。可以列出多个声明,用逗号分隔——浏览器会搜索并使用它能找到的第一个——因此,最好是把新的、更好的格式比如 WOFF2 放在前面,把偏老的,不是那么好的格式像 TTF 这样的放在后面。唯一的例外是 EOT 字体——他们首先在旧版本的 IE 中修复了几个 bug,这样它就会尝试使用它找到的第一件东西,即使它不能真正使用字体。font-weight/font-style: 这些行指定字体的粗细,以及它是否斜体。如果你正在导入相同字体的多个粗细,你可以指定它们的粗细/样式,然后使用不同的font-weight/font-style来选择它们之间的不同值,而不必调用字体种类不同名称的所有不同成员。Roger Johansson 写的 @font-face tip: define font-weight and font-style to keep your CSS simple 更详细地说明了该做些什么。
你还可以为你的 web 字体指定特定的font-variant 和 font-stretch ) 值。在较新的浏览器中,你还可以指定一个unicode-range (en-US)值,这是一个你需要使用什么 web 字体的特定范围的字符——在支持浏览器中,如果页面中没�有用到任何指定的字符,字体就不会被下载,但是只要用了一个,整个字体就会被下载,有时候省去了不必要的下载。Drew McLellan 写的Creating Custom Font Stacks with Unicode-Range在如何利用这个问题上提供了一些有用的建议。
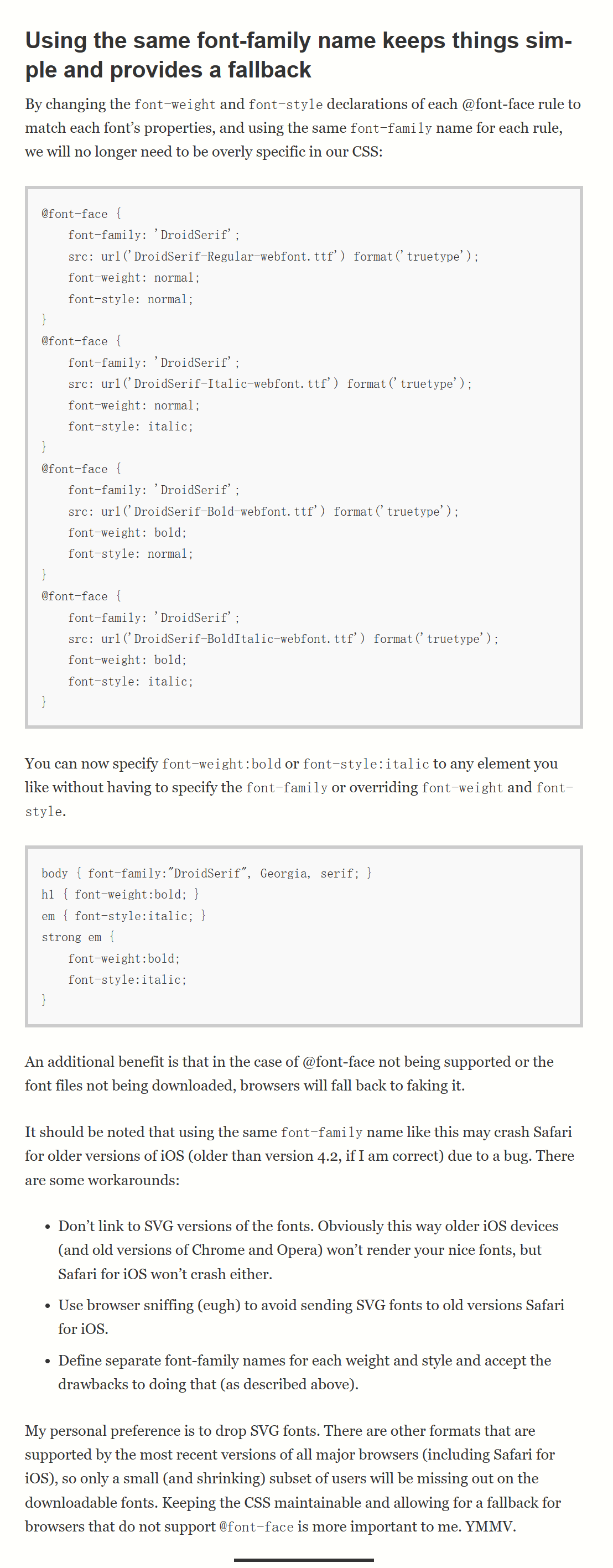
font-face定义font-weight和font-style来简化CSS
font-weight
| Value | Common weight name |
|---|---|
| 100 | Thin (Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal (Regular) |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold (Ultra Bold) |
| 900 | Black (Heavy) |
| 950 | Extra Black (Ultra Black) |